
Unngå tekst oppå former i diagrammet
En introduksjon til fargepaletten som skal benyttes i datavisualisering.
Entur har en egen palett for farger som skal benyttes til visualisering av data. Datavisualiseringfargene våre må innfri andre krav enn de andre fargene våre gjør. For det første så må de være såpass distinkte at data som skal visualiseres har høy lesbarhet, slik at man enkelt kan se hvilken farge som tilhører hvilken data. Denne lesbarheten skal også, så godt det lar seg gjøre, gjelde for personer med fargeblindhet. I tillegg skal fargene, og måten vi bruker dem på, fortsatt formidle Enturs identitet. Derfor er det viktig å benytte dem i riktig rekkefølge og mengde.
Fargene innfrir kontrastkrav 3:1 for grafiske elementer i WCAG-kravene.Les mer om kontrastkrav til farger her.
Fargene har også en tilhørende token, og alle tokens for fargene i Entur kan sees her.
Fargene har også en tilhørende token, og alle tokens for fargene i Entur kan sees her.
Når man benytter seg av denne fargepaletten så er det viktig at vektingen av fargene opprettholder den visuelle profilen til Entur.
Derfor er rekkefølgen på fargene over også en rangering på hvor mye av hver farge det burde være.
Det vil si bruk mest av Blue og Coral, og minst av Spring og Lilac.
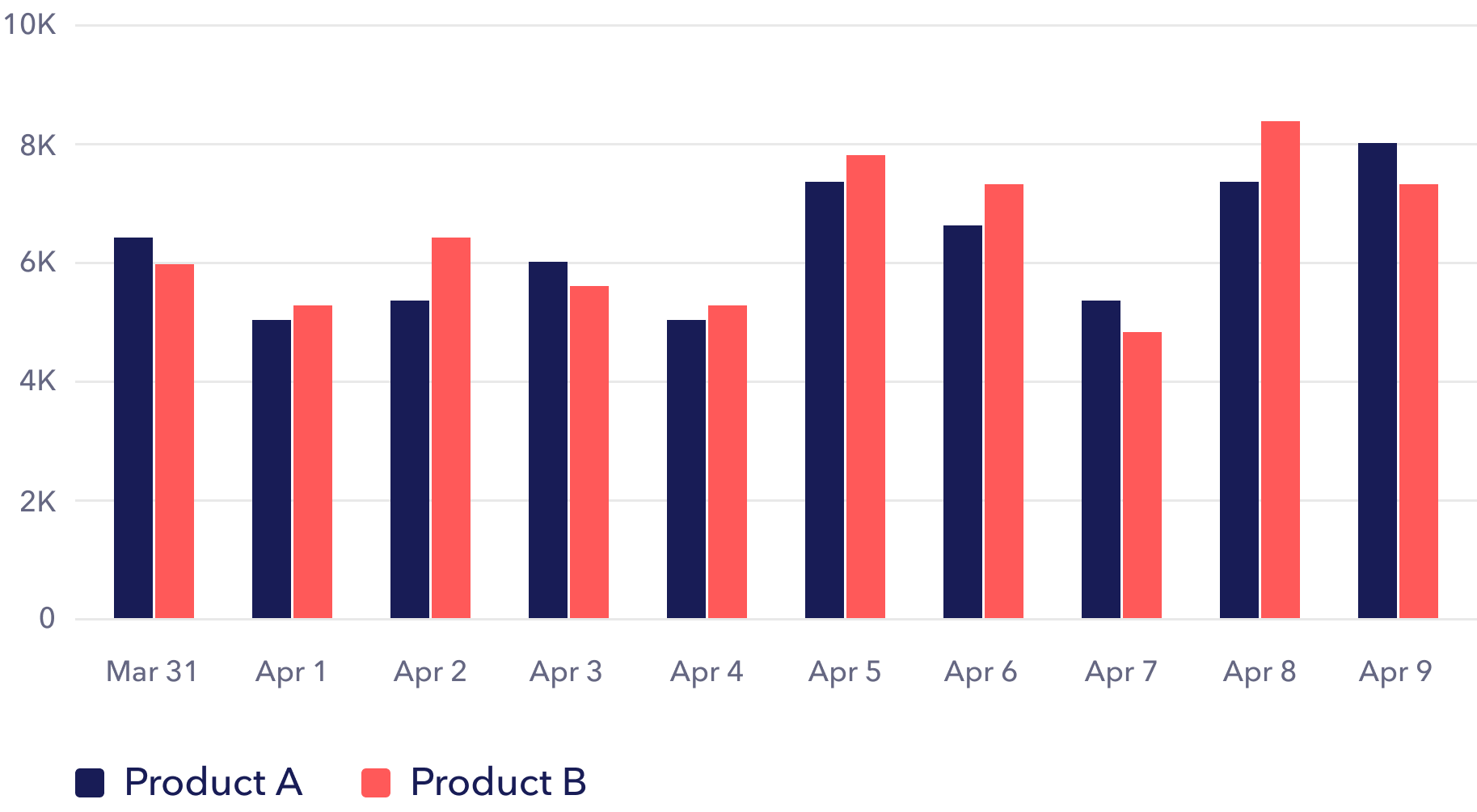
I dette søylediagtrammet er det kun to dataverdier,
og disse bruker forholdsvis Blue og Coral, fordi dette er de to viktigste fargene i fargepaletten.

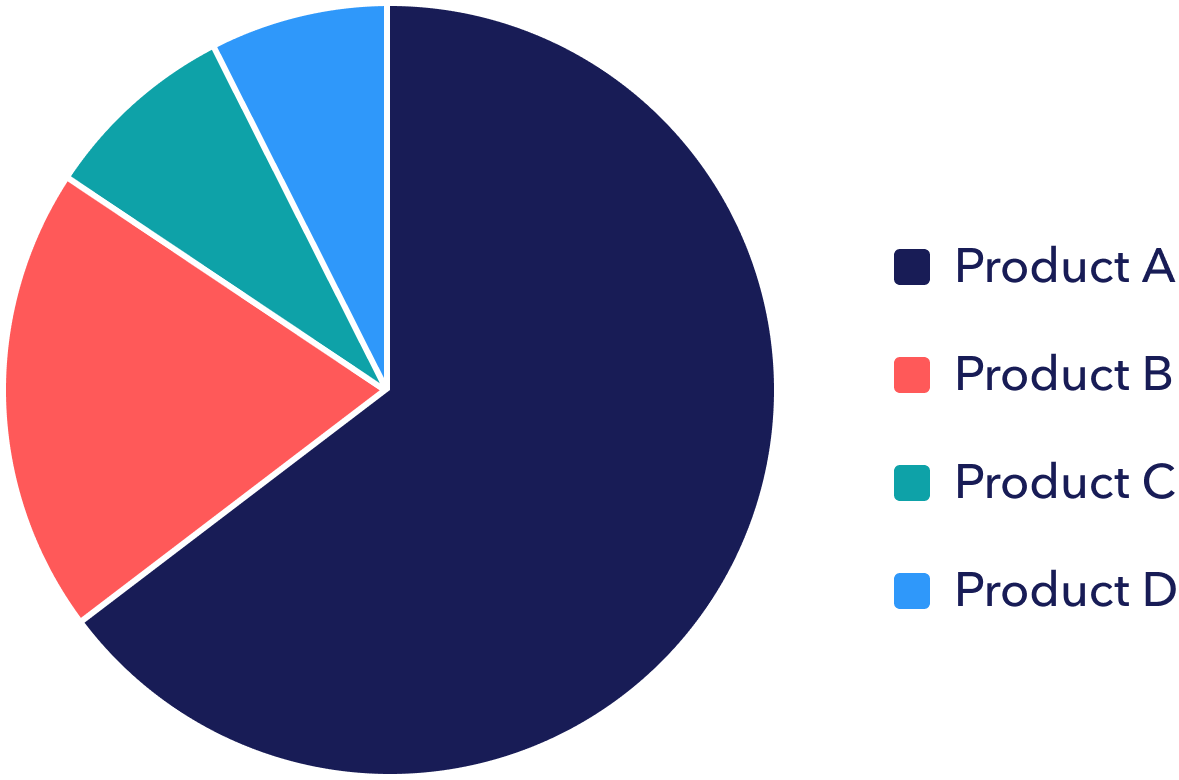
Her er et kakediagram som inneholder flere typer data.
Da prøver man å benytte fargene slik at det er overvekt av Blue og Coral sammenlignet med de andre fargene.
Jungle og Azure blir her brukt som supplerende farger, da de kommer som farge 3 og farge 4 i paletten.

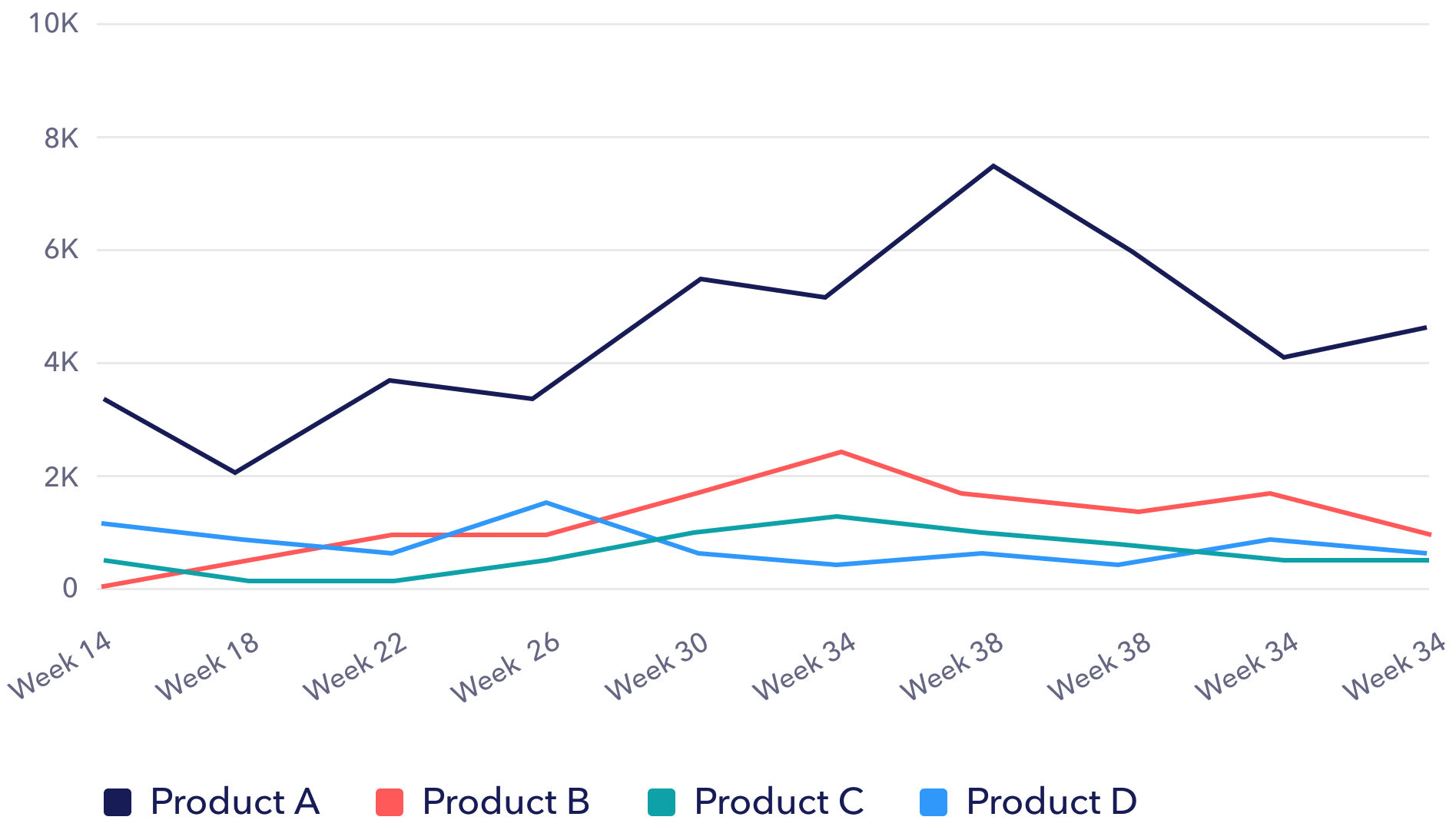
Her er et linjediagram, og i linjediagram så er det "like mye" av hver farge. Vi benytter fortsatt fargene i den oppsatte rekkefølgen.

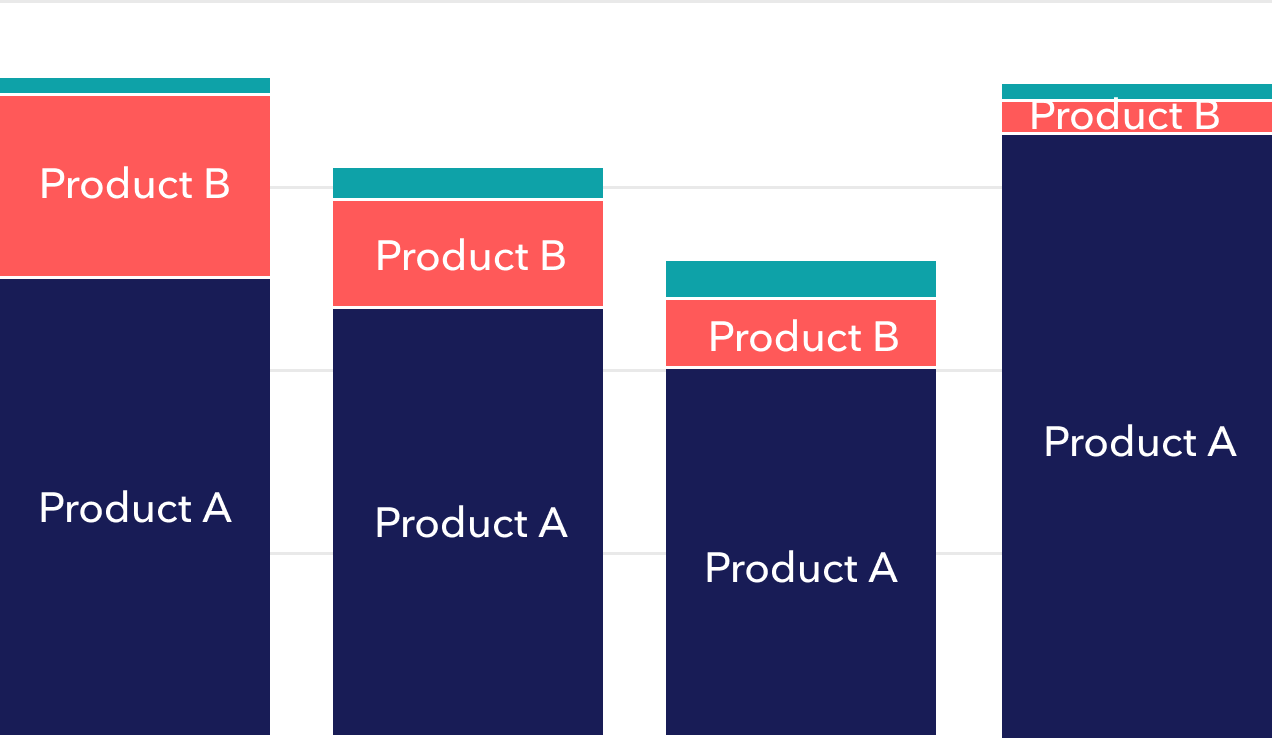
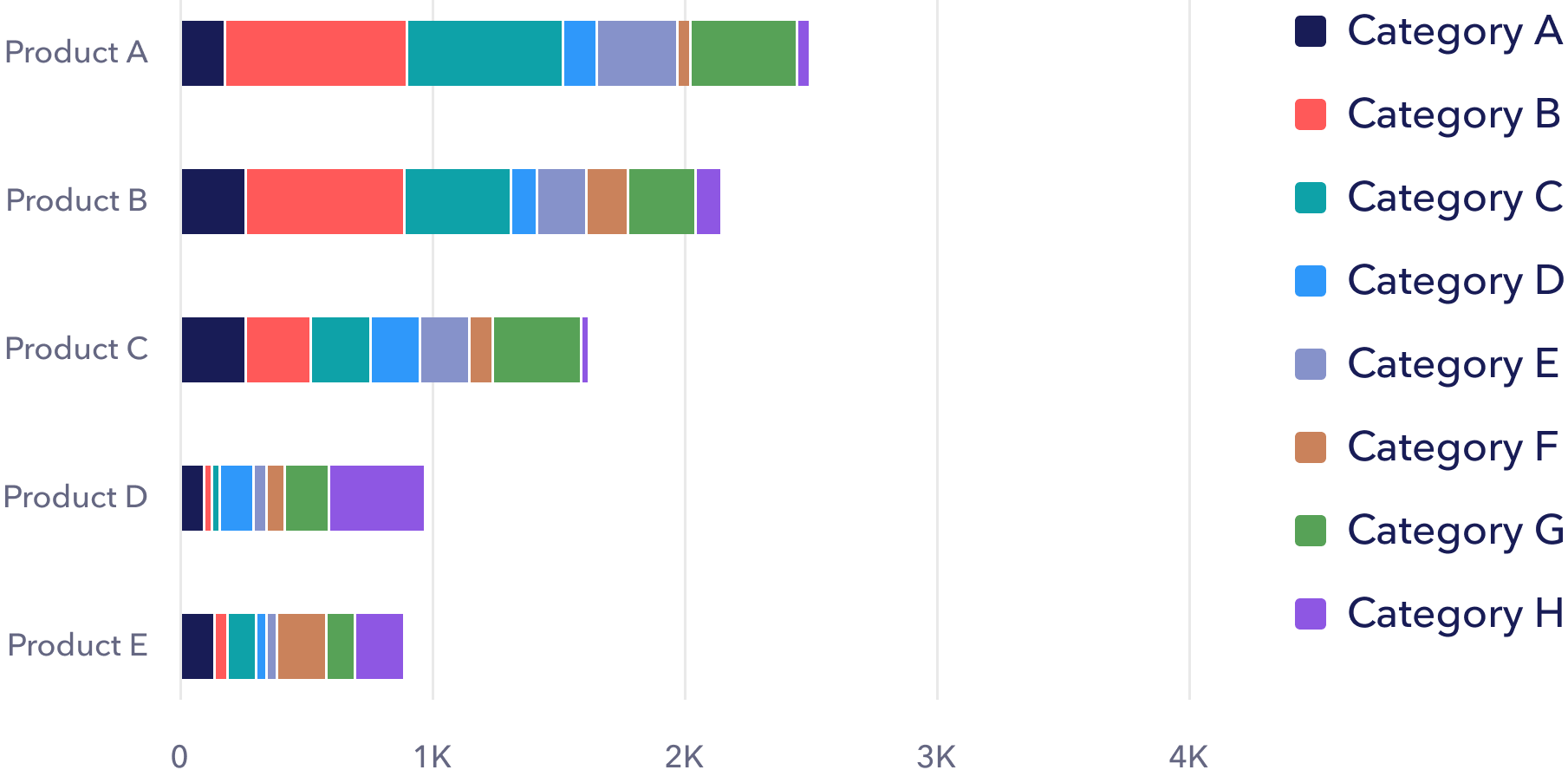
I noen søylediagrammer vil mengden av dataverdiene variere fra søyle til søyle.
Mange ulike kategorier gjør at vi må benytte alle fargene i paletten, men ettersom datamengden varierer i de ulike søylene er det vanskelig å vektlegge Blue og Coral.
Vi har valgt å benytte fargene i den oppsatte rekkefølgen, men her er det best å teste seg frem.
Det er anbefalt å benytte mest av Blue og Coral, men det er ikke alltid mulig for mer intrikate datasett.


Unngå tekst oppå former i diagrammet
Unngå å benytte mest av de lavest prioriterte fargene