Komponenter
Entur sitt designsystem har et komplett komponentbibliotek, som lar deg lage brukergrensesnitt på en rask og universelt utformet måte.
Knapper
Chips
Små avrundede knapper som eksisterer i ulike typer: action chip, choice chip, filter chip og tagchip.
Button
Knapper lar brukerne gjøre handlinger og ta valg med et klikk. Knapper finnes i flere varianter og størrelser.
FAB
Flytende handlingsknapp i en sirkulær form. Finnes med kun ikon eller i en bredere variant med tekst i tillegg.
Icon Button
Ikonknapper har bare et ikon uten label og lar brukerne gjøre handlinger og ta valg med et enkelt klikk.
Square Button
Kvadratiske knapper består av et ikon og en valgfri tilhørende label til høyre eller venstre for knappen.
Skjemaelementer

Checkbox
Checkbox lar brukerne velge ett eller flere alternativer fra en liste over valg.

Datepicker
Datepicker og Native Datepicker er komponenter for å velge dato.

Dropdown
Dropdown presenterer en liste over alternativer som kan brukes til å filtrere eller sortere eksisterende innhold.

File upload
Filopplaster brukes for å velge en eller flere filer som skal lastes opp til et bestemt sted.

Multi select
Multi select brukes for å velge opp til flere elementer til filtrering eller sortering i en liste.

Radio
Radio buttons lar brukerne velge kun ett alternativ fra en liste over valg.

Radio panel
Fungerer som radio button, men med en større trykkflate, og muligheter for å vise ekstra informasjon.
Segmented control
Segmented controls tilbyr nært beslektede valg som påvirker et objekt, en tilstand eller en visning.

Switch
Switch fungerer som en fysisk bryter for å slå på eller av en funksjon.

Text area
Text area brukes til å fylle inn lengre tekstinnhold som strekker seg over flere linjer.
Text field
Text field brukes til å skrive inn eller redigere kortfattet tekst.

Timepicker
Timepicker er en komponent for å velge et tidspunkt.
Navigasjon
Breadcrumbs
Breadcrumbs brukes for å vise hvor man er i navigasjonshierarkiet.

Overflow menu
Overflow menu består av en ikonknapp som viser en liste over handlinger når man klikker på den.

Pagination
Pagination brukes for å fordele innhold på over flere sider, for å unngå for mange elementer i samme visning.

Side navigation
Side navigation brukes som en global meny for å vise et navigasjons-hierarki med ett eller to nivåer.

Stepper
En stepper viser fremdriften gjennom en stegvis prosess.
Top navigation
Top navigation brukes som en global navigasjonsmeny som ligger horisontalt på toppen i grensesnittet.
Layout og flater

Card
Cards er bokser som viser innhold og handlinger om et emne som man ønsker å fremheve på en side.

Contrast
Contrast er en invertert versjon av profilen vår og kan brukes til å skape et visuelt hierarki på siden.
Drawer
Drawer er et panel som glir inn fra siden. Benyttes til å gi tilleggsinformasjon, uten å avbryte flyten.

Expandable
Expandables er komponenter for å kollapse og ekspandere innhold.

Media card
Media card gir et kort sammendrag av innhold og støtter video, bilde eller grafikk.

Modal
Modal er et vindu som legger seg over og toner ned øvrig innhold på siden, og tilbyr fokus på spørsmål eller info.

Table
Tables brukes for å vise frem strukturert datasett på tvers av rader og kolonner.
Tabs
Tabs brukes til å organisere og gruppere informasjon, og kan benyttes som lokal navigasjon på en side.
Feedback

Alert
Alert brukes til å gi varsel om en handling eller for å fremheve viktig info som brukeren bør ta stilling til.
Badge
Badge er en visuell indikator som brukes til å varsle status til et element eller for å kategorisere et innhold.

Loader
Loader er en visuell tilbakemelding som indikerer at lasting av innhold og data er i prosess.
Popover
Popover er en boks med tilleggsinformasjon eller valg, som legger seg over annet innhold.

Skeleton
Skeleton er en placeholder som indikerer at deler av innholdet er i ferd med å laste inn.

Tooltip
Tooltip brukes for å beskrive eller gi tilleggsinformasjon ved hover eller fokus på elementet.
Travel

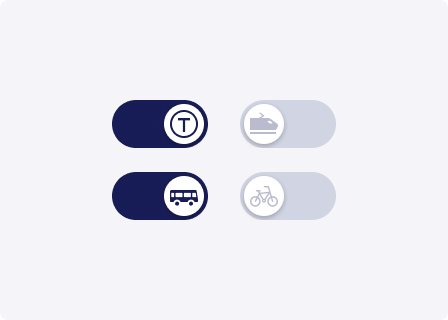
Travel switch
Travel Switch er en variant av switch som brukes til filtrering av transportmidler.

Travel header
Travel header presenterer destinasjonene som man reiser fra og til.

Travel leg
Travel leg benyttes til å visualisere reisestrekningen mellom to destinasjoner.

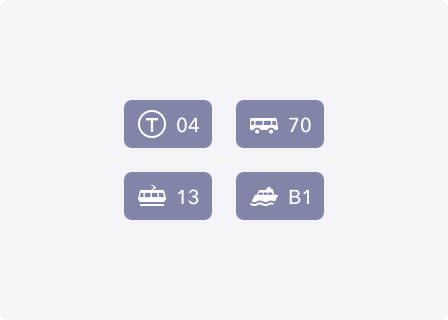
Travel tag
Travel tag brukes til å opplyse om transportmiddel og linjenummer til en avgang.