
Floating action button
npmv3.2.35En flytende handlingsknapp (FAB) er en sirkulær form med et ikon i midten som flyter over brukergrensesnittet.
npm install @entur/button@import '@entur/button/dist/styles.css';FloatingButton-props
Komponenter
FloatingButton
import { FloatingButton } from '@entur/button';<FloatingButton /> kan ha et ikon, eller ikon og tekst. Ikonet kan være til venstre eller til høyre for teksten.
Denne typen knapp bør være "sticky" på toppen av eksisterende innhold, men denne posisjoneringen må du gjøre selv - enten ved hjelp av en CSS-klasse, eller med inline styles:
<FloatingButton
{...otherProps}
style={{ position: 'fixed', top: '1em', right: '1em' }}
/>
Du bør ha en eller maks to av disse på en side, siden de er veldig dominerende.
Retningslinjer for bruk
Funksjonelt representerer den flytende handlingsknappen (FAB) den mest relevante eller vanligste brukerhandlingen i grensesnittet. Den flyter over alt innhold på skjermen, vanligvis i en sirkulær form med et ikon i midten. FABs kommer i tre varianter: default, mini og extended.
Extended FAB er bredere og inneholder en tekst. I motsetning til default FABs, krever ikke extended FAB et ikon.
Det er innafor å bruke bare ikoner i FABs, men bare hvis man sørger for at de er kontekstrelevante, intuitive og tydelig illustrerer handlingene for brukerne. En FAB skal ikke inneholde handlinger som finnes andre steder på skjermen.
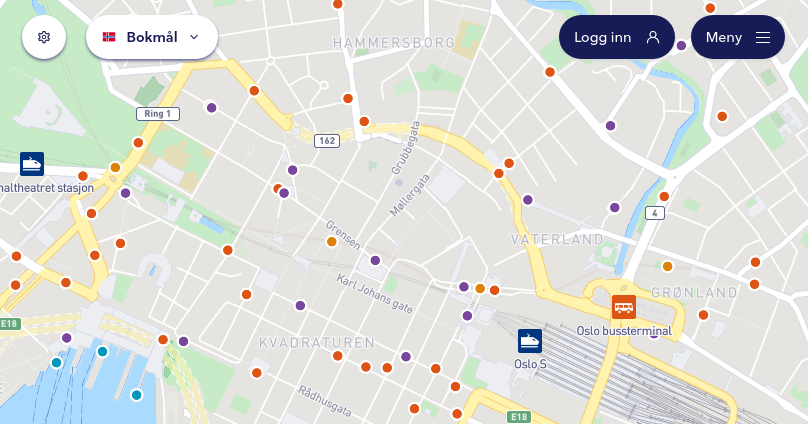
Eksempel
Her er et eksempel med FABs som ligger over kartet i reiseplanleggeren, hvor man fremhever de handlingene som er mest relevant og oftest brukt i denne applikasjonen.

Prinsipper