
Radio button
npmv8.1.6Radio buttons lar brukerne velge kun ett alternativ fra en liste over valg.
npm install @entur/form@import '@entur/form/dist/styles.css';Komponenter
Radio
import { Radio } from '@entur/form';<Radio /> brukes når man har to eller flere motstridende valg å velge mellom. Må brukes inni en <RadioGroup />.
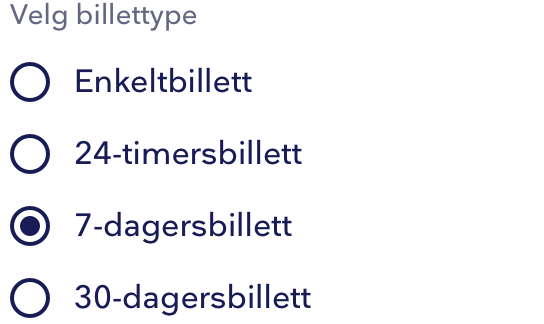
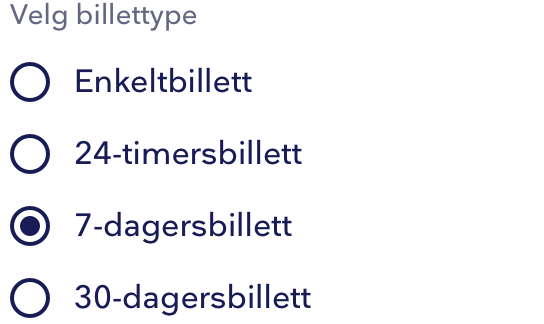
RadioGroup
import { RadioGroup } from '@entur/form';<RadioGroup /> lar deg gruppere flere radio buttons under en overskrift. Du kan spesifisere valgt verdi via value-propen, og lytte på endringer med onChange på toppnivå.
name-propen blir propagert ned til hver av <Radio />-elementene, så du slipper å gjøre dette manuelt.
Retningslinjer
Brukes i tilfeller der brukeren kun kan velge ett alternativ. En radioknapp skal være venstrejustert i skjemaer. Den skal alltid stå foran tilhørende ledetekst, og bør aldri stå alene. Valgene bør stå under hverandre i en liste. Dersom du ønsker å vise valgene ved siden av hverandre på en linje, anbefales det heller å bruke Choice Chips.
Bruk Checkboxes hvis brukerne har mulighet til å velge flere alternativer fra listen. Om du har flere enn 5 valg, vurder å bruk en Dropdown med single select funksjon istedet.