Bidra med kode
Har du funnet en bug i designsystemet? Vil du legge til en ny feature eller fikse noe i dokumentasjonen? Eller kanskje bare utforske repoet? Da er dette guiden for deg.
Introduksjon
For en mer detaljert beskrivelse, se README.md i repoet.
Monorepoet inneholder alle npm-pakkene som er utgitt av Entur Designsystem, samt dokumentasjonssiden og en kode-lekeplass for lokal testing.
Monorepoet er delt inn i packages og apps. packages inneholder alle pakkene vi utgir til npm. apps inneholder tjenester som bruker komponentene og verktøyene under packages, i vårt tilfelle dokumentasjonen og en code-playground for lokal testing.
Krav
MERK: disse instruksjonene er kun testet for MAC OS
Designsystemet sitt monorepoet trenger følgende verktøy for å kjøre ordentlig:
- Node.JS 16.17.0
- yarn 1.22.19
Node.js er tilgjengelig på Node's nettside. Hvis du vil enkelt bytte mellom forskjellige versjoner av Node.js (forskjellige repoer kan bruke forskjellige versjoner) så er nvm et godt alternativ.
Yarn kan enkelt installeres med f.eks. npm eller brew.
Førstegangsoppsett
Kloning av repoet fra GitHub
Repoet er tilgjengelig på GitHub (Merk at du må være i Entur for å ha tilgang til dette repoet). For å klone det, må du sette opp en ssh-nøkkel på Mac-en din og legge til den offentlige nøkkelen i GitHub-kontoen din (dvs. autentisere datamaskinen din). Hvis du allerede har gjort dette, kan du hoppe over neste trinn.
- Følg GitHubs veiledning om hvordan du setter opp SSH-nøkkeltilkoblingen din.
Når ssh-nøkkelen din er satt opp, kjør følgende skript:
git clone git@github.com:entur/design-system.git
Alternativt kan du klikke på clone -knappen på GitHub-repo-siden og følge instruksjonene.
Installer avhengigheter og bygg pakker
Hvis det er første gang du utvikler i repoet, kjør yarn setup. Den vil installere avhengigheter og bygge alle komponenter.
Hvis dette fungerer, flott! Hvis ikke, spør en voksen om hjelp …
Bruk – komponentbibliotek
Utvikling av pakker
Alle pakkene ligger under packages/. De er publisert under @entur/[pakkenavn] der [pakkenavn] er mappenavnet under packages/ (uten firkantede paranteser), f.eks. button. Se en komplett liste på npm.
Start med å opprette en branch for din bugfix eller feature. Branch-en skal ideelt sett starte med Jira-issue-id-en, f.eks. ETU-38373-branch-navn. Når du fikser bugs eller legger til nye funksjoner i en pakke anbefales det å forhåndsvise og teste komponenten ved hjelp av code-playground. Code-playground bruker playroom (tilgjengelig fra npm) for å forhåndsvise koden din. Start code-playground med yarn start:code-playground og start watch mode for pakken med yarn start:package [pakkenavn]. Det siste skriptet er nødvendig for å gjenspeile kodeendringene dine i code-playground. Alternativt kan du bruke skriptet yarn start:code-playground-for-package [pakkenavn] for å starte både kodelekeplassen og watch mode for [pakkenavn].
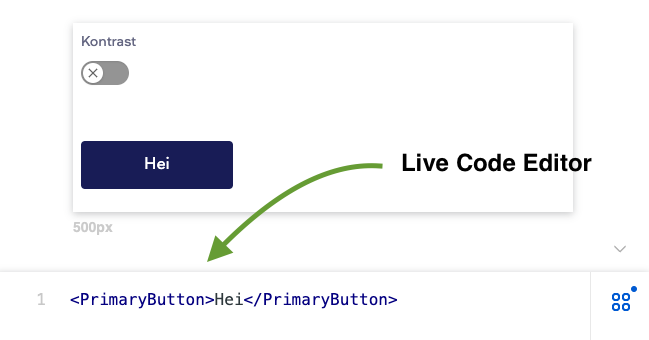
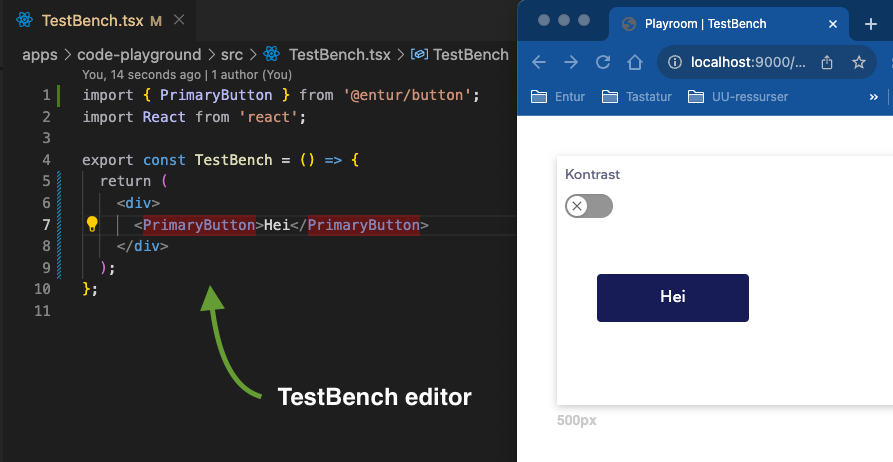
Testutviklingskoden kan enten skrives i den innebygde editoren i kodelekeplassen eller ved hjelp av TestBench.tsx under apps/code-playground/src (se bildet nedenfor). Hvis du vil bruke state eller annen mer kompleks logikk i testingen, må du bruke filen TestBench.tsx.

Innebygd kodeeditor i kodelekeplassen

Innebygd kodeeditor i kodelekeplassen
Skrive tester for koden din
Repoet inneholder støtte for Jest tester. Hvis det lar seg gjøre, anbefales det å skrive tester for fiksen eller funksjonaliteten du har lagt til. Tester kan legges til ved å lage en komponentnavn.test.jsx-fil og skrive Jest-kode i den. Se andre Jest-test-filer for eksempel på hvordan du kan skrive tester.
Commit av endringene dine
Siden commitene som er laget brukes både som en endringslogg og for å spore om vi gir ut en patch-, minor- eller majorversjon (se conventional-commits), må vi forsikre oss om at commitene er skrevet riktig. For å gjøre dette bruker vi Commitizen, som lar oss bygge en riktig formatert commit-melding og lint den for feil. Som en ekstra forsikring blir alle nye commit-meldinger også lintet ved git push for å forsikre oss om at vi ikke glemmer riktig formatering (MERK: kan overstyrres ved å bruke HUSKY=0).
Når funksjonen eller feilrettingen din er ferdig, legg til endringene dine og commit dem med yarn gc:format. Dette aktiverer Commitizen og forsikrer at commitene er skrevet med riktig formatering.
Hvordan fylle ut commit-meldingen:
- type skal velges basert på (conventional-commits)
- scope skal inneholde komponenten eller pakken som påvirkes i små bokstaver med mellomrom, f.eks. square button
- short description er en setning om hvilken endring dette vil legge til, alltid i påførende form, f.eks. add new button type duodenary
- long description er for når mer informasjon kanskje er nødvendig for å forklare fiks/funksjonen
- breaking changes skal inneholde informasjon om alle breaking changes gjort i denne committen, dvs. endringer som kan gjøre eksisterende bruk ikke lenger fungerer
- issues closed kan hoppes over
- affected packages skal automatisk være riktig. Bare bekreft med enter
Ingen feil? Flott! Ellers prøv igjen …
Tl;dr
- Du vil legge til en funksjon i
[pakkenavn], f.eks. button - Opprett en gren for fiks/funksjonen
- Kjør
yarn start:code-playgroundogyarn start:package [pakkenavn]. - Gjør endringene dine i
packages/[pakkenavn]. - Se endringene live på
localhost:90000 - Legg til endringene dine og commite med
yarn gc:format - Push endringene dine til GitHub
Bruk – dokumentasjonsside
Innholdet i de forskjellige dokumentasjonssidene finner du i content-mappen under apps/documentation. Hver side er lagt i mapper basert på hvilken del
av siden den tilhører, og hver av filene er i MDX-formatet. Les mer om MDX på MDX sine sider.
For komponent-dokumentasjonen er det prøvd å standardisere utseendet og strukturen på hver side. Kopier gjerne en eksisterende fil om du skal legge til en ny side.
Frontmatter – metadata for dokumentasjonssiden
Vi bruker noe som heter frontmatter på toppen av hver dokumentasjonsside-fil (se kodeeksemplet som følger). Dette er metainformasjon for dokumentasjonssiden og kan være
tittelen på siden, hvilken NPM-pakke denne komponenten tilhører, hvilken rekkefølge den burde dukke opp iog i hvilken meny osv. Frontmatter er formatert i yaml.
Følgende valg er tilgjengelige i frontmatter-YAML-en:
title: Tittel på siden
route: /url/til/siden
order: 1
parent: Hovedkategori (Komponenter, Kom i gang osv)
menu: Hvilken undermeny (kun relevant for komponenter-sider)
npmPackage: navnet på npm-pakken (kun relevant for komponenter-sider)
tags: søkbare, ord (kun relevant for komponenter-siden)
Det finnes et par andre også (index, frontpage etc), men de trenger du mest sannsynligvis aldri å bry deg om. Om i tvil, ta en titt på kildekoden.
Komponenter og utils for dokumentasjonssiden
Trenger du å endre noe på selve dokumentasjonssiden eller lage en intern-komponent for å dokumentere noe, så skal kode for dette ligge under apps/documentation/src.
Dette kan være kode for live-fremvisning av Designsystem-komponenter, utils, sidestruktur (header og footer) o.l.
Mappen inneholder tre mapper:
gatsby-theme-doczinneholder toppnivå-komponenter og kode som gjør kall til eksterne tjenester.utilsinneholder utilities som brukes på kryss og tvers av sidencomponentsinneholder en rekke gjenbrukbare interne dokumentasjonsside-komponenter. Disse brukes både i selve side-strukturen og som hjelpekomponenter i dokumentering, eg. Playground.