
Checkbox
npmv7.1.5Checkboxes lar brukerne velge ett eller flere alternativer fra en liste over valg.
npm install @entur/form@import '@entur/form/dist/styles.css';Komponenter
Checkbox
import { Checkbox } from '@entur/form';Fieldset
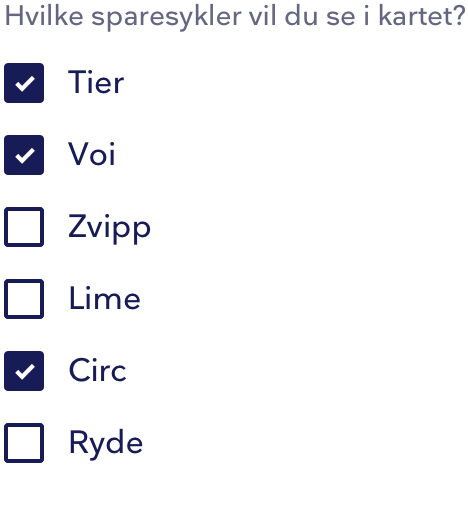
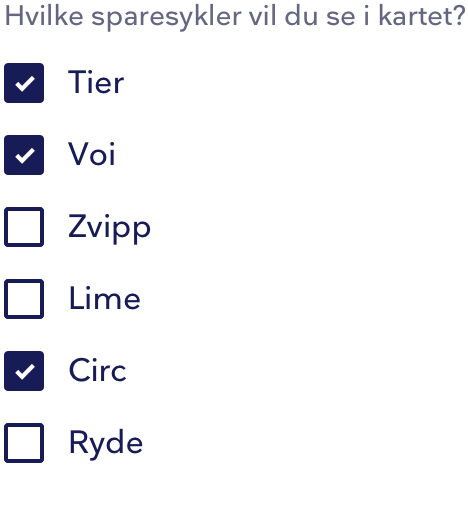
import { Fieldset } from '@entur/form';Fieldset lar deg gruppere flere Checkbox-er sammmen under en overskrift. Du kan sette en ledetekst/overskrift med label-propen.
Les mer om hvordan du bruker html-taggen fieldset på sidene til mdn web docs;
Retningslinjer for bruk
Brukes i tilfeller der det er en liste over alternativer, og brukeren kan velge ett eller flere alternativer. En checkbox skal være venstrejustert i skjemaer. Den skal alltid stå foran tilhørende label tekst, og bør aldri stå alene.
Hvis brukerne bare kan velge ett alternativ fra listen, er det mer passende å bruke Radioknapper. Om du ønsker at valget blir gjenspeilet eller lagret med en gang, bruk heller en Switch istedenfor.
Indeterminate
Det finnes tilfeller der en checkbox hverken er på eller av. Det er typisk når man bruker en checkbox til å velge en rekke andre checkboxes.
Her har du et eksempel hvor det brukes. Prøv å velg ingen, alle eller en blanding.
Prinsipper