Dark mode
Fargetokens gjør det mulig å implementere en strukturert dark mode for en sømløs overgang mellom lys og mørk modus i både Figma og kode.
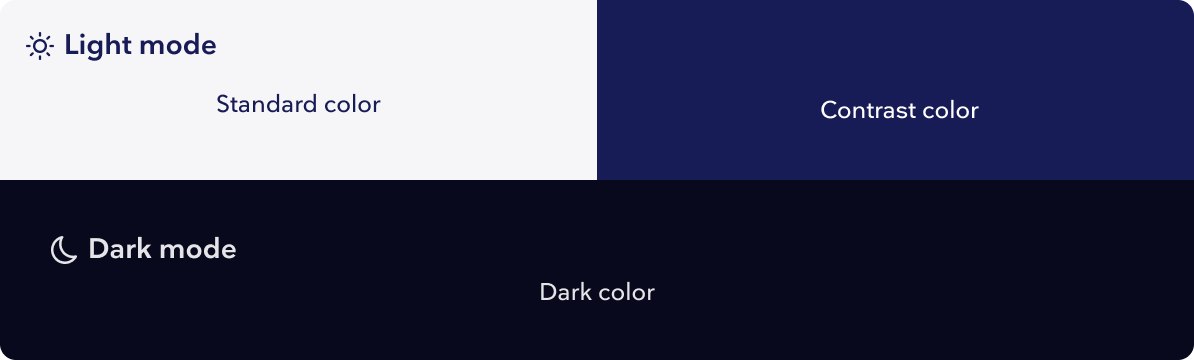
Både de vanlige fargene og kontrastfargene finnes i light mode(lys modus). I praksis er vanlige farger samlet under kategorien «Standard», mens kontrastfarger er samlet under kategorien «Contrast» innenfor light mode. Begge kategorier har like dark mode-farger, slik at de har en én mot én-mapping.

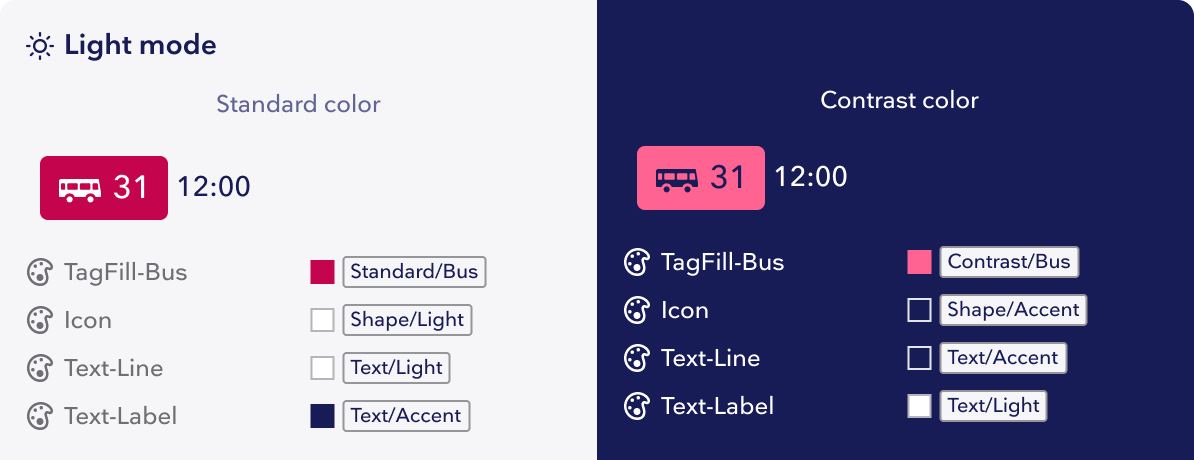
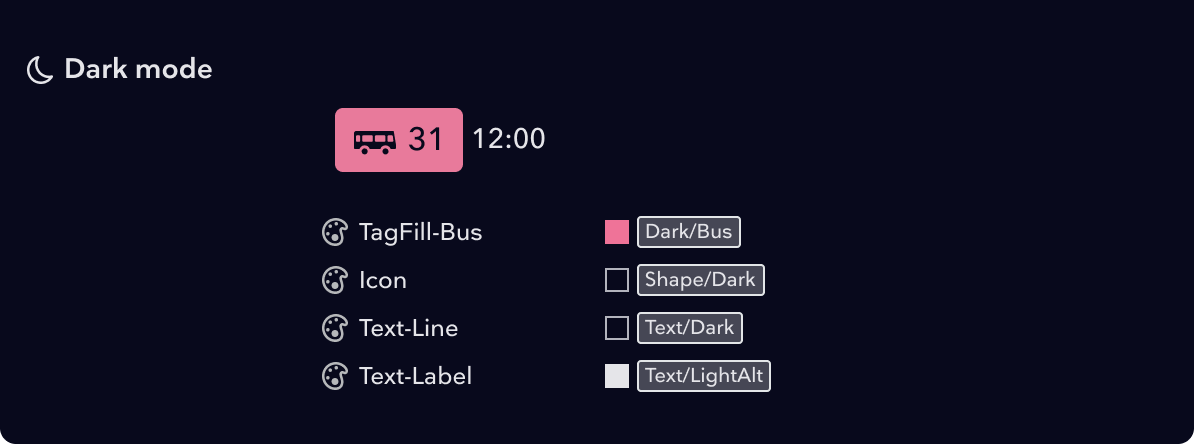
Eksempel på komponent


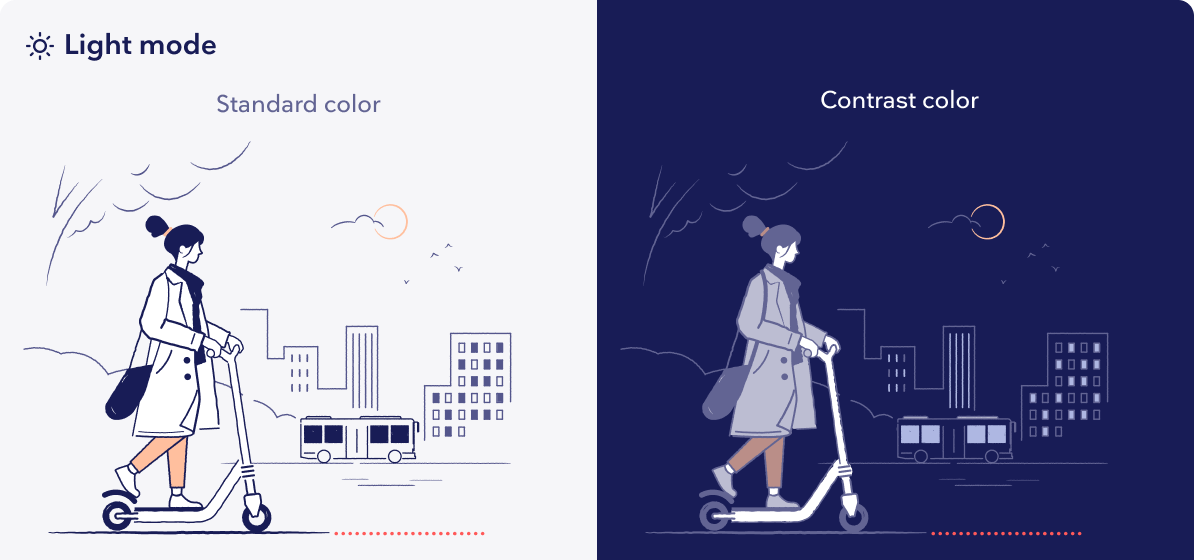
Eksempel på illustrasjon


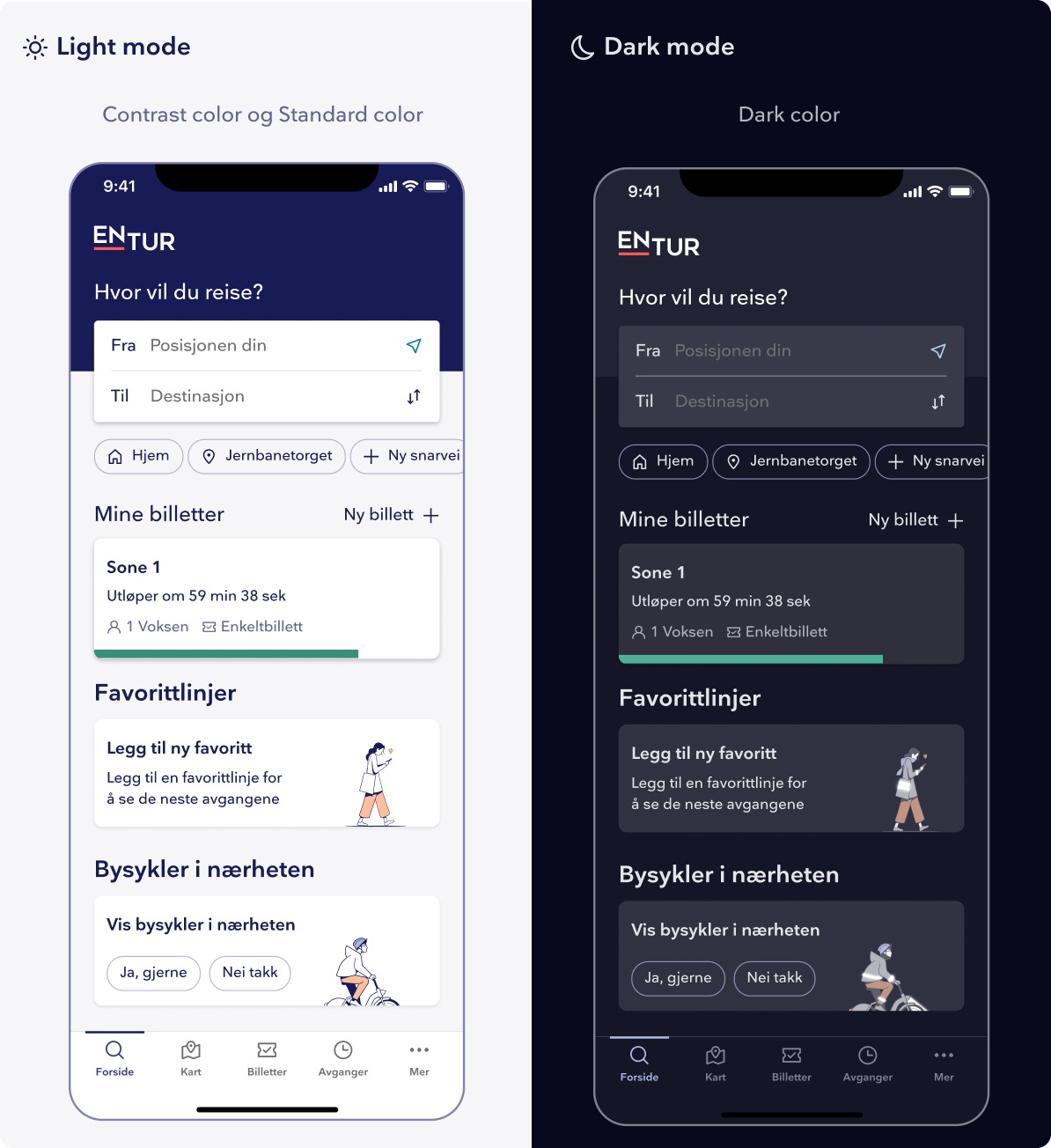
Eksempel på Entur-app

Bruk i Figma
Her er et eksempel på hvordan Dark mode-farger kan implementeres med automatisk lys/mørk fargebytting.
Eksempel aktivere automatisk dark mode i Figma

Bruk i kode
Alle designsystemets komponenter fra komponentbiblioteket bruker fargetokens som støtter light, dark og contrast.
For å aktivere dark-mode på designsystemets komponenter kan du inkludere attributtet data-color-mode på html-elementet. Dette attributtet vil stå som en indikator for hvilken mode som skal aktiveres, om det er light eller dark.
<html data-color-mode="dark">
<html data-color-mode="light">
For å bytte mellom light- og dark-modus, trenger du en måte å endre verdien til data-color-mode-attributtet dynamisk. Dette er avhengig av ditt valg av rammeverk eller bibliotek.
Om deler av din løsning ikke bruker designsystemets komponenter og du ønsker å støtte darkmode kan du bruke tokens fra base.css , base-stilsettet støtter dark-mode. Sjekk ut oversikt over base-tokens.
Hvis base ikke dekker ditt behov kan du lage et eget internt stilsett, for eksempel:
/* Eksempel intern styles.scss */
@use '@entur/tokens/dist/semantic.scss' as semantic;
/* Stiler for light-modus */
[data-color-mode='light'],
:root {
--my-background-color: semantic.$fill-background-standard-colorless;
}
/* Stiler for dark-modus */
[data-color-mode='dark'] {
--my-background-color: semantic.$fill-background-standard-dark;
}