Generelt om fargetokens
Hvorfor har vi egentlig fargetokens? Er du usikker på hvordan komme i gang? Her kommer en kort introduksjon.
Hvorfor trenger vi fargetokens?
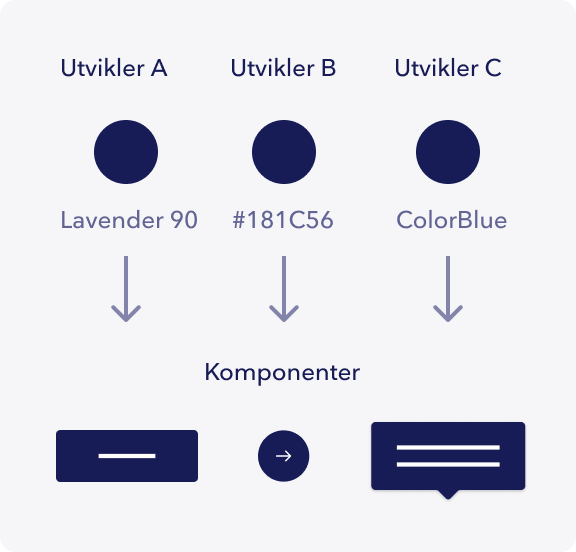
Fargetokens er en viktig grunnsten i et designsystem. Ved å lage et sett med farger og fargenavn er tanken at det skal bli lettere for alle å forholde seg til Enturs farger på en korrekt måte. Bruken av tokens gjør det også enklere å vedlikeholde og videreutvikle fargesettet som brukes. Eksempelvis hvis farger skal oppdateres kan det gjøres uten at designsystem-brukere må endre noe på sin side.
Med standardiserte fargetokens blir det enkelt og tydelig å endre tilknyttede referansefarger til tokens. Å bruke ulike fargenavn eller fargeverdier fører til unødvendig ekstra arbeid både ved implementering og bytting av farger i systemet. Dette resulterer i redusert effektivitet og manglende standardisering, spesielt med flere brukere involvert.


Tokensstruktur
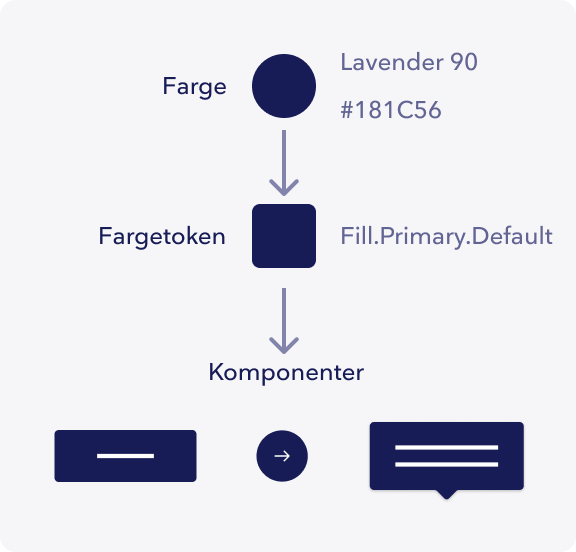
Tokensstrukturen inneholder flere lag av fargetokens. Hvert lag i strukturen kommuniserer informasjon om hva fargen representerer, hvordan den skal brukes, og hvor den skal brukes i designsystemet.
Primitive tokens
Semantic tokens

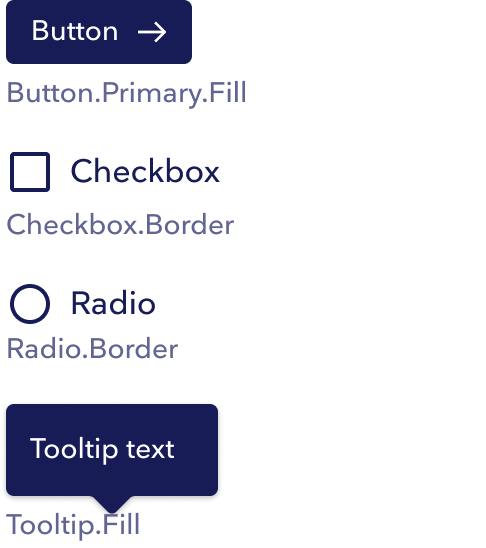
Component tokens

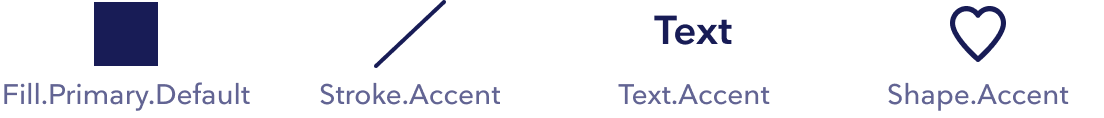
Base tokens

Bruk fargetokens
Hvilken tokens skal jeg bruke?
Bruker du kun designsystemets komponenter vil du ikke ha behov for tokens.
Om du skal lage noe vi ikke tilbyr via komponenter skal du bruke base-tokens, se oversikt over base-tokens. Base-fargene har støtte for dark-mode. Disse er bygget på «semantic colors» slik at det skal være tydelig hvordan de skal brukes, og hvor de skal brukes.
Som allerede nevnt er komponentene i designsystemet integrert med fargetokens, så det eneste som gjenstår for deg er å implementere base-tokens i resten av designløsningen.
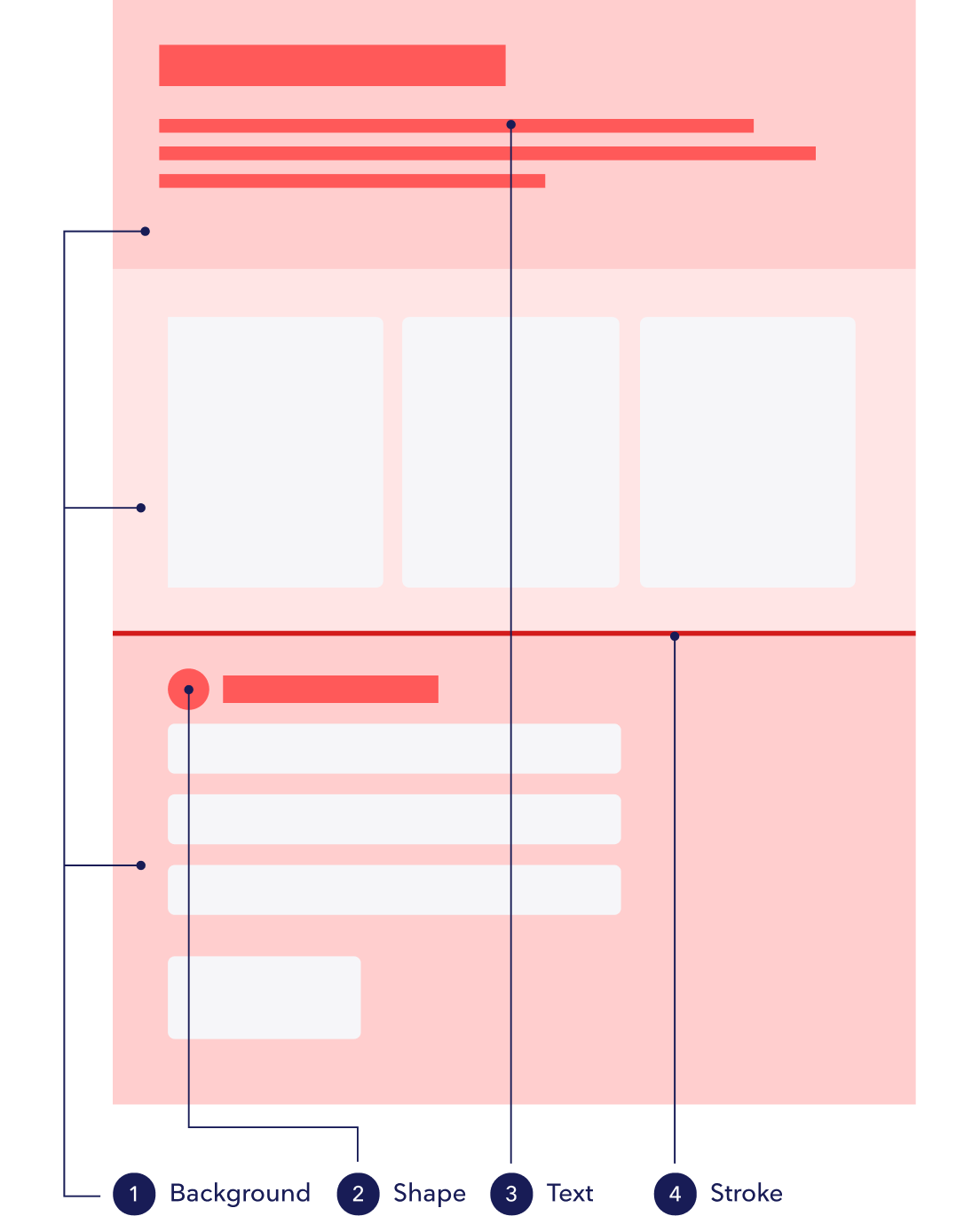
Eksempel i grensesnitt

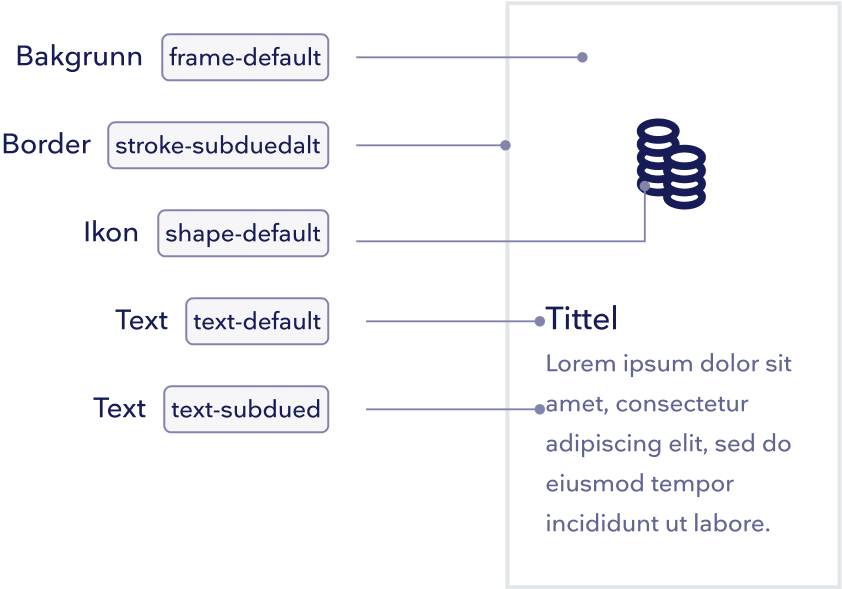
Eksempel komponentnivå

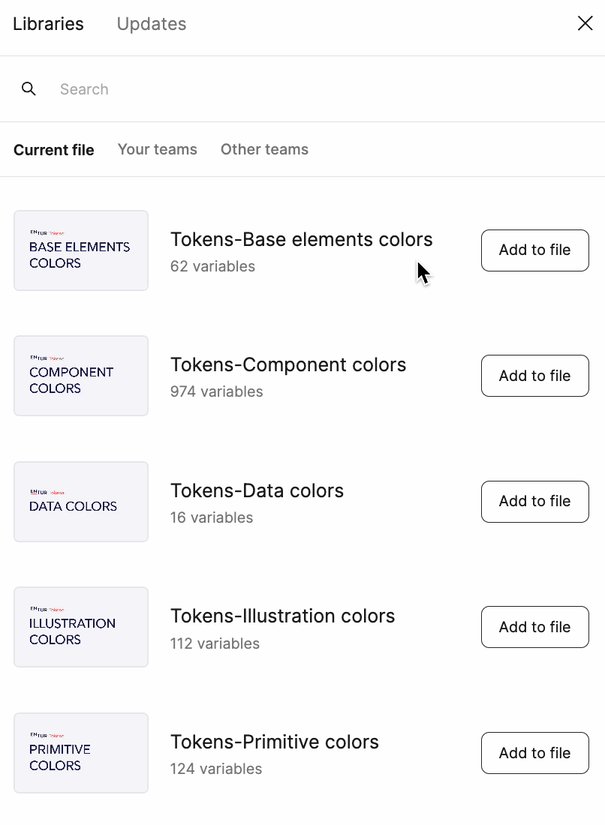
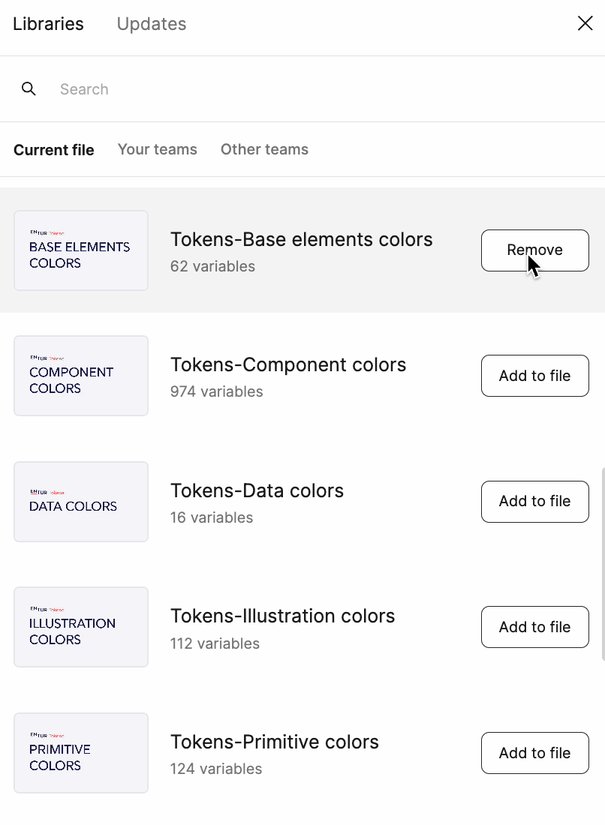
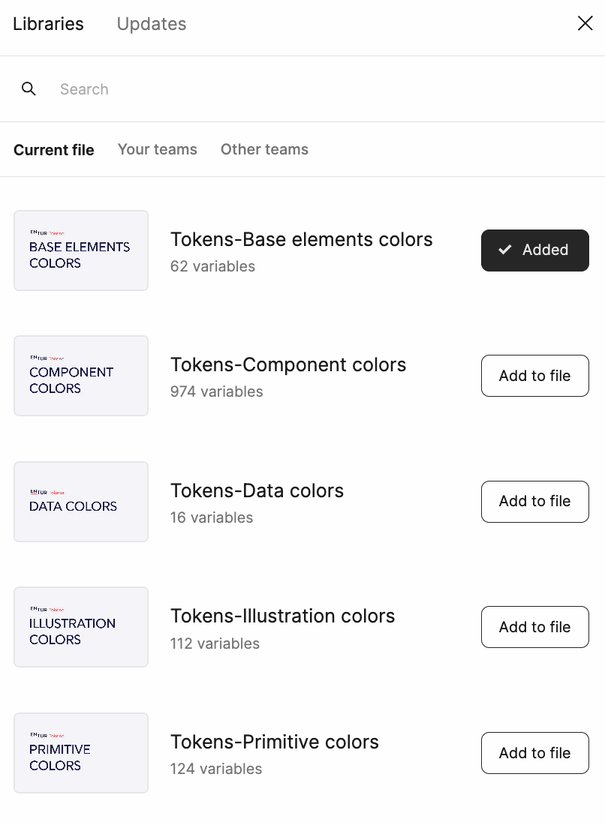
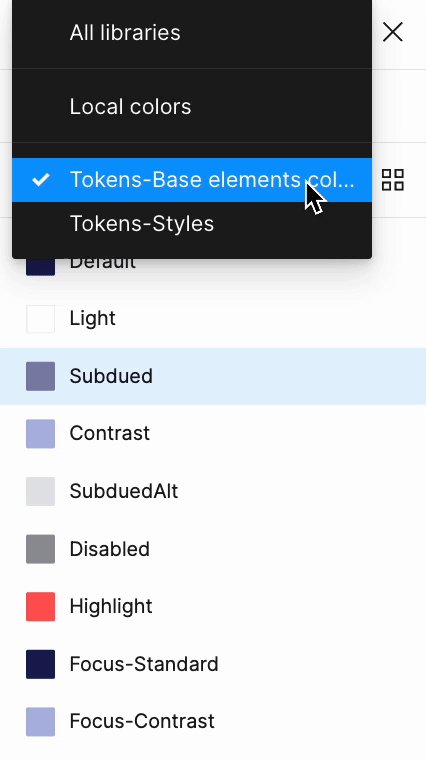
Bruk i Figma
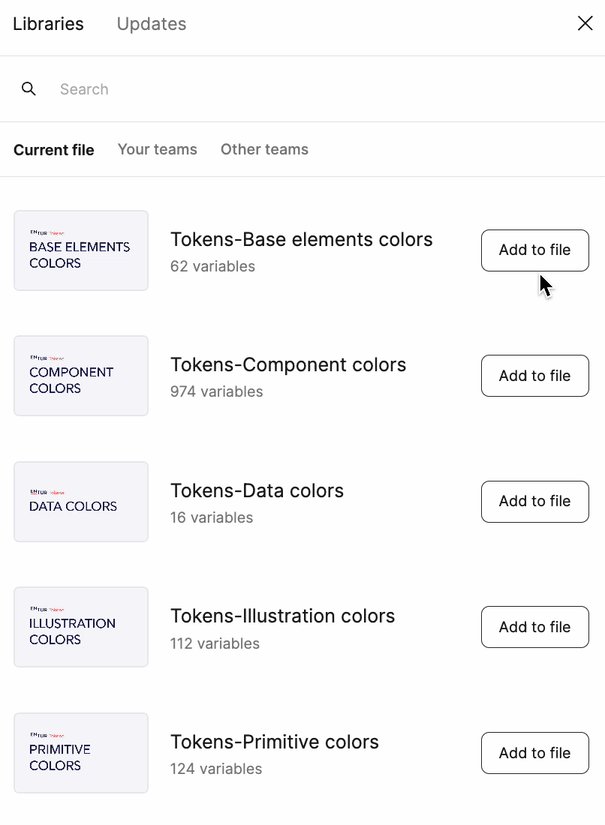
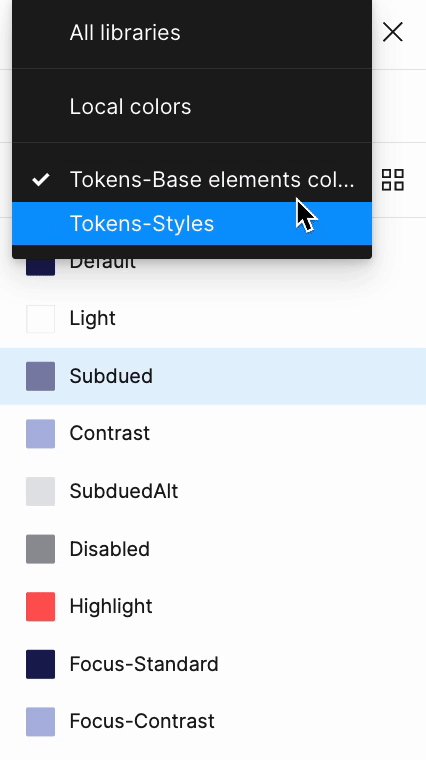
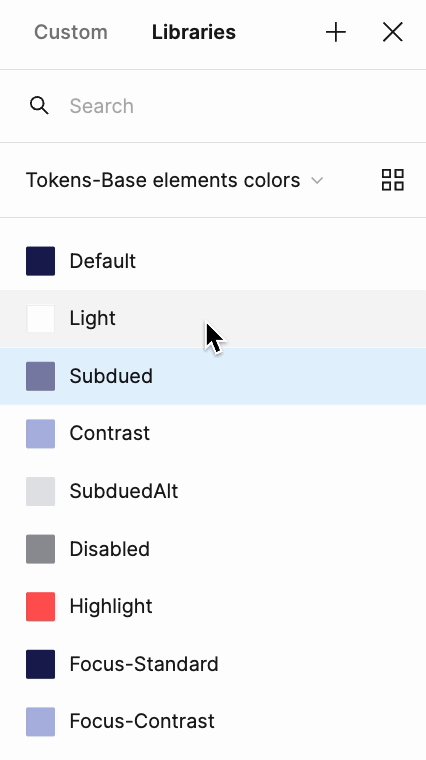
Fargetokensfiler finner du under Assets-menyen i Figma, hvor de enkelt kan slås av eller på etter behov. Vi anbefaler å aktivere fargetokensfilen «Base» først når du bygger design eller grensesnitt. Hvis du skulle ha behov for andre fargetokens ta kontakt med oss.
Assets meny

Property meny

Bruk i Kode
Alle tokens er tilgjengelige gjennom Tokens-pakken. Tokens er organisert i separate filer, dette gjør det enkelt å finne og bruke de spesifikke tokens du trenger.
For eksempel, hvis du arbeider med CSS, vil du finne følgende filstruktur i Tokens-pakken:
@entur/tokens/dist/
├── base.css
├── primitive.css
├── semantic.css
├── data.css
└── transport.css
Eksempel på importering av tokens i CSS og bruk av dem:
@import '@entur/tokens/dist/base.css';
.background {
background-color: var(--basecolors-frame-default);
}
Tokens i SASS og LESS aksesseres med henholdsvis $ og @, og er semantisk delt opp ved - (bindestrek). CSS prefikses med to bindestreker. Tokens i Javascript aksesseres som nestede objekter.